 |
| Giao diện sau khi thực hiện post bài |
Tiếp đến mình sẽ giới thiệu các bạn một công cụ cực kỳ hay để debug code không những chỉ dùng cho giao diện của blogger mà còn dùng được cho tất cả các website nói chung. Đó là: Developer Tool được tích hợp trong Chrome hoặc Coccoc, để bật tính năng này các bạn nhấn F12
 |
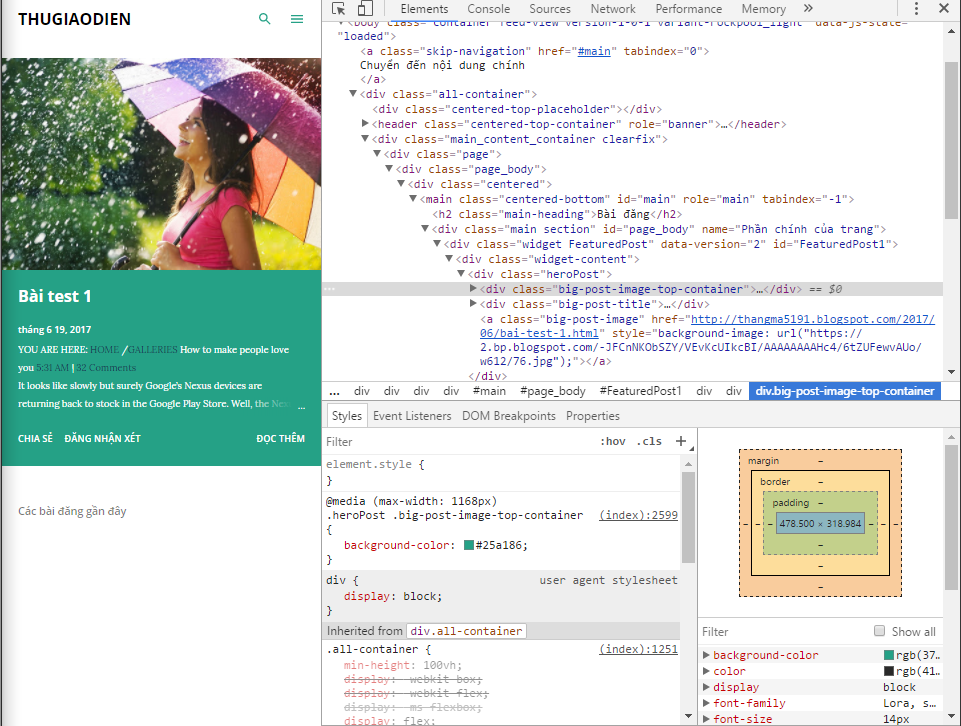
| Chương trình Developers Tool được tích hợp trong các trình duyệt thông dụng như Chrome |
Lưu ý: Tùy vào định nghĩa của người lập trình mà các phần trong thẻ Body lại khác nhau.
Ở ví dụ này khi mình xổ phần body xuống, tiếp trong đó sẽ có thẻ <div></div>, và khi bạn rà chuột tới đâu thì phần bôi đen sẽ đến đó.
- Cụ thể các bạn xem đoạn code sau:
Hầu hết các giao diện đều có cấu trúc giống nhau như vậy:
- Thẻ header
- Phần nội dung chính sẽ nằm trong thẻ div
- Thẻ footer là các nội dung ở cuối cùng của trang
Nếu các bạn càng xổ các thẻ ra thêm nữa thì sẽ đến phần định nghĩa của các thành phần nhỏ hơn nữa
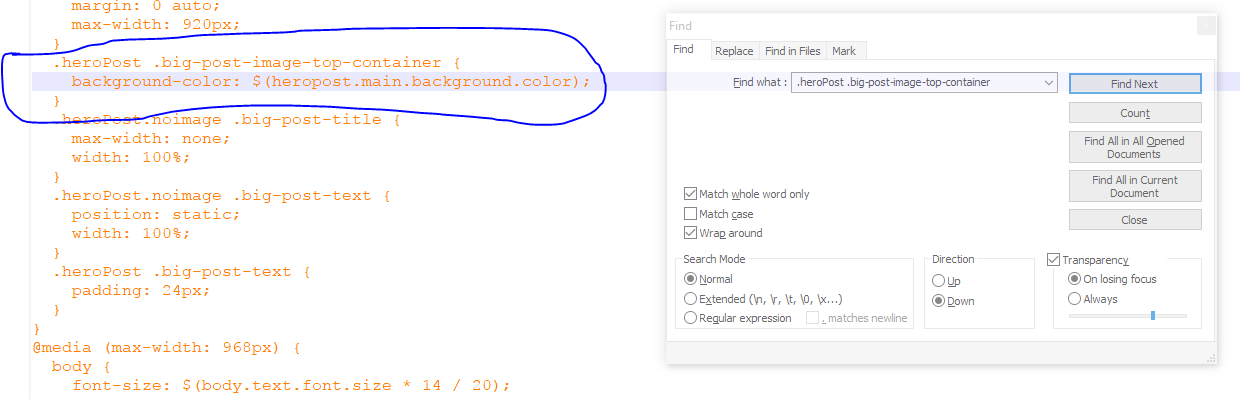
Thử thay đổi một giá trị xem nó tác động như thế nào đến giao diện của chúng ta nhé.
Các bạn để ý dòng background-color: là màu nền
Các đoạn code màu cam này nằm trong thẻ <b :skin> đoạn code màu cam </b: skin>
và đây chính là code css tạo giao diện cho blogger của chúng ta đấy các bạn.
Có lẽ với những bạn mới sẽ chưa hiểu cú pháp của dòng code này. Mình xin nói sơ qua nó như thế này:
Nếu nhìn đây là các bạn cũng hiểu chút chút rồi nhỉ.
Ở lớp class của thẻ body thì trong css sẽ khai báo là .<tên class>
Đến đây các bạn có thể tùy chỉnh được một số thông số cơ bản rồi đó. Nhưng để sửa được thì các bạn cũng phải có một chút kiến thức về css mới được, các bạn có thể tham khảo series css cơ bản tại đây.
Kết thúc phần này ở đây, phần sau mình sẽ nói về widget và phân vùng layout trong giao diện blogger, thêm widget. Cám ơn các bạn đã quan tâm theo dõi chủ đề.









![Hướng dẫn sử dụng các template miễn phí - Template Blogger [ Phần 4.1 ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja6qnTHDNEVxeadlodfdo8U6HxX2aOpUmhYj7b07e9gMiI7BzYxj9pc-WBeatmdHlXkz6dD6DNN-mBylz1gH6SEk0Et-QQ3mZNDzolk1jSdZ_6JMlIS5jepDQoihJkm7s46d_Vlz2-no4/s72-c/newser-template-introduce.PNG)






Không có nhận xét nào:
Đăng nhận xét