Tuy nhiên, do các template này thiết kế chủ yếu với ngôn ngữ English nên đôi khi có những font không hỗ trợ tốt cho Tiếng Việt.
Điều này phụ thuộc vào các yếu tố sau đây:
Qua trải nghiệm của mình thì có một số trình duyệt hỗ trợ các font chữ tiếng việt rất tốt như Chrome, nhưng khi dùng trên Microsoft Egde của win 10 thì font chữ lại không hiển thị tốt.
Vậy để giải quyết vấn đề này chúng ta sẽ chuyển tất cả các font về font mà trình duyệt nào cũng hiểu, mặc dù sẽ không đẹp như người lập trình ra template ban đầu, nhưng nội dung và font chữ rõ ràng là điều quan trọng hơn.
Cách xác định font chữ đang hiển thị, có cách rất nhanh mà trình duyệt đang hỗ trợ, mình sẽ làm trên Microsoft Egde win 10 và nếu làm trên Chrome thì cũng tương tự nhé mọi người.
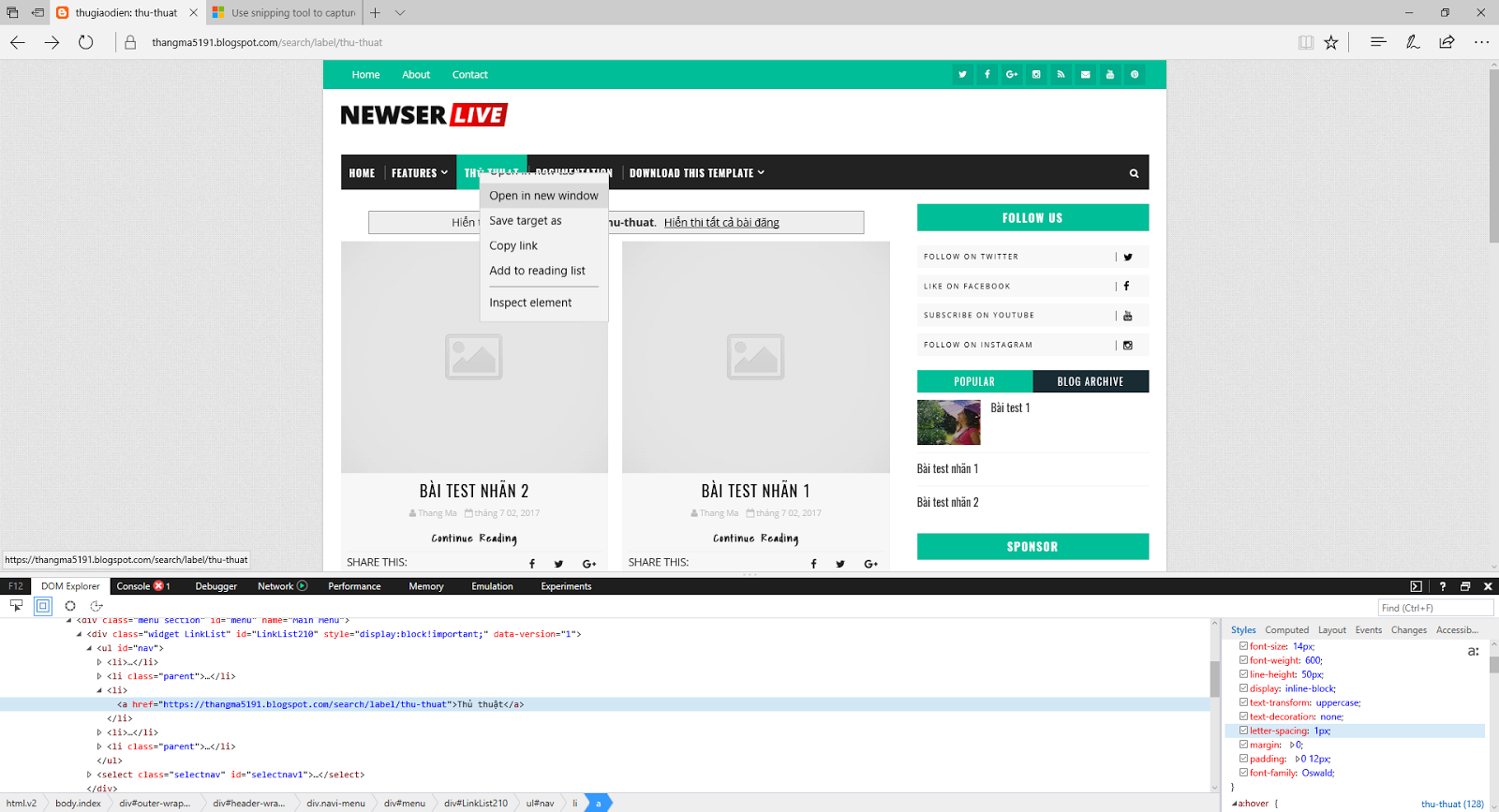
Từ giao diện ta sẽ nhấp chuột phải vào Inspect element
Nhìn sang góc phải màn hình chúng ta sẽ thấy các thuộc tính được thiết lập cho font chữ, font đang dùng là: Oswald. Các bạn thử click bỏ chọn thuộc tính này, xem kết quả thế nào? Font chữ sẽ trở nên không còn bị sai font nữa đúng không các bạn?
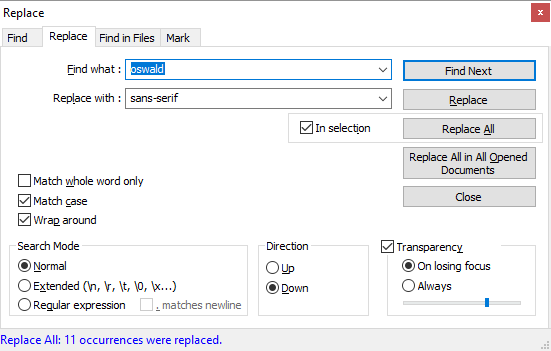
Vậy bây giờ chúng ta sẽ tiến hành thực hiện thay đổi code, chúng ta sẽ thay đổi tất cả font Oswald thành sans-serif (một phông chữ không chân)
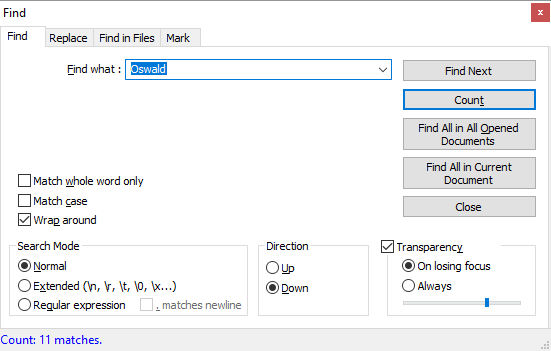
Chúng ta thử search xem trong template này cần thay thế bao nhiêu chỗ nhé
Kết quả có 11 từ được tìm thấy
Giờ ta sẽ thay thế và xem kết quả nhé. Nhấn vào Replace All
Kết quả các font hiển thị tiếng việt đã hiển thị rất tốt. Chúc các bạn thành công nhé.










![Hướng dẫn sử dụng các template miễn phí - Template Blogger [ Phần 4.1 ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja6qnTHDNEVxeadlodfdo8U6HxX2aOpUmhYj7b07e9gMiI7BzYxj9pc-WBeatmdHlXkz6dD6DNN-mBylz1gH6SEk0Et-QQ3mZNDzolk1jSdZ_6JMlIS5jepDQoihJkm7s46d_Vlz2-no4/s72-c/newser-template-introduce.PNG)






Không có nhận xét nào:
Đăng nhận xét