Chúng ta cùng tiếp tục nào, bây giờ chúng ta hãy thử đăng một bài mới xem kết quả hiển thị thế nào nhé. Và chúng ta sẽ đi sâu một chút vào phân tích code để dễ cho việc sửa đổi sau này.
 |
| Giao diện sau khi thực hiện post bài |
Nếu để code ở trong phần tùy chỉnh code mà sửa thì mình thấy rất bất tiện, nên mình dùng một công cụ bổ trợ để tiện cho việc sửa code, ở đây mình dùng Notepad++ (để được hỗ trợ nhiều Plugin các bạn dùng bản 32bit nhé),
xem hướng dẫn và tải các Plugin cho Notepad++ tại đây.
Tiếp đến mình sẽ giới thiệu các bạn một công cụ cực kỳ hay để debug code không những chỉ dùng cho giao diện của blogger mà còn dùng được cho tất cả các website nói chung. Đó là:
Developer Tool được tích hợp trong
Chrome hoặc
Coccoc, để bật tính năng này các bạn nhấn
F12
 |
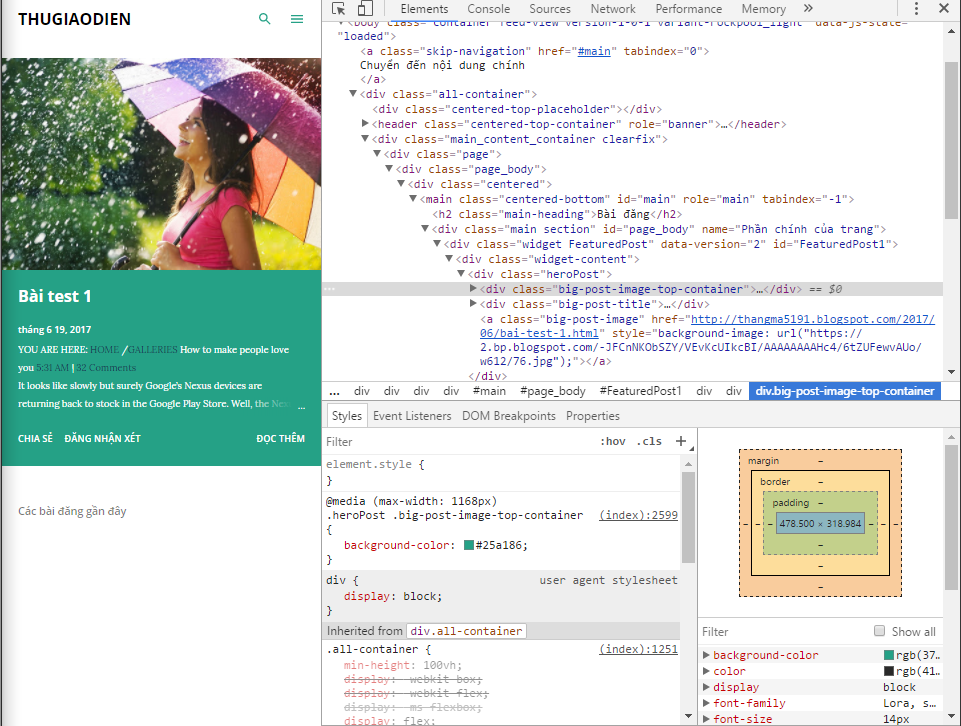
| Chương trình Developers Tool được tích hợp trong các trình duyệt thông dụng như Chrome |
- Phân tích cấu trúc Trang chủ, ở thẻ
Element khi các bạn rê chuột vào đoạn code nào thì phần được chọn tương ứng sẽ được bôi đen và các ảnh hưởng chỉ tác động nằm trong cặp thẻ
<body></body>
Lưu ý: Tùy vào định nghĩa của người lập trình mà các phần trong thẻ Body lại khác nhau.
Ở ví dụ này khi mình xổ phần body xuống, tiếp trong đó sẽ có thẻ
<div></div>, và khi bạn rà chuột tới đâu thì phần bôi đen sẽ đến đó.
- Cụ thể các bạn xem đoạn code sau:
Hầu hết các giao diện đều có cấu trúc giống nhau như vậy:
- Thẻ
header
- Phần nội dung chính sẽ nằm trong thẻ
div
- Thẻ
footer là các nội dung ở cuối cùng của trang
Nếu các bạn càng xổ các thẻ ra thêm nữa thì sẽ đến phần định nghĩa của các thành phần nhỏ hơn nữa
Thử thay đổi một giá trị xem nó tác động như thế nào đến giao diện của chúng ta nhé.
Các bạn để ý dòng background-color: là màu nền
Và nó nằm trong cặp code:
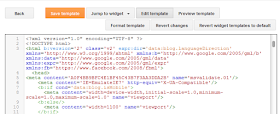
.heroPost .big-post-image-top-container (như hình trên), tiếp đến các bạn sẽ copy code trong tùy chỉnh ra chương trình Notepad++ để tiện nghiên cứu code. Sau khi đã copy các bạn lưu file với định dạng
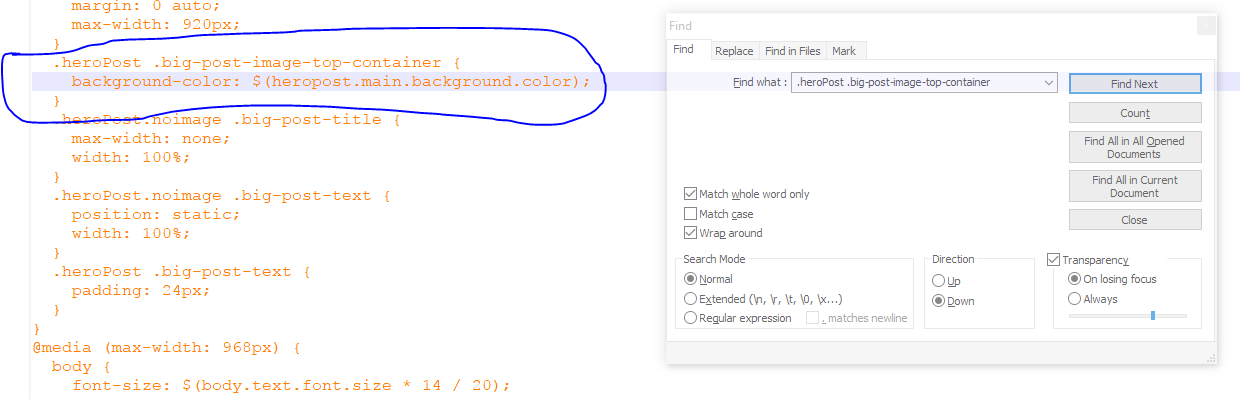
xml. Bây giờ code của chúng ta đã sinh ra rất nhiều. Nhấn tổ hợp phím Ctrl + F hộp thoại tìm kiếm sẽ xuất hiện, và tìm với từ khóa "
.heroPost .big-post-image-top-container ". Kết quả được như thế này
Các đoạn code màu cam này nằm trong thẻ
<b :skin> đoạn code màu cam </b: skin>
và đây chính là code css tạo giao diện cho blogger của chúng ta đấy các bạn.
Có lẽ với những bạn mới sẽ chưa hiểu cú pháp của dòng code này. Mình xin nói sơ qua nó như thế này:
Nếu nhìn đây là các bạn cũng hiểu chút chút rồi nhỉ.
Ở lớp
class của thẻ
body thì trong css sẽ khai báo là
.<tên class>
Đến đây các bạn có thể tùy chỉnh được một số thông số cơ bản rồi đó. Nhưng để sửa được thì các bạn cũng phải có một chút kiến thức về css mới được, các bạn có thể tham khảo
series css cơ bản tại đây.
Kết thúc phần này ở đây, phần sau mình sẽ nói về
widget và phân vùng layout trong giao diện blogger, thêm
widget. Cám ơn các bạn đã quan tâm theo dõi chủ đề.